Google AMP趨勢 是否會影響網站搜尋? 網頁設計 | SEO
一、什麼是AMP
根據GOOGLE提供資訊AMP頁面主要由三個部分組成:
AMP HTML 指的是設有某些限制以提供可靠效能的 HTML,但同時又具有某些延伸功能,可以用來建構比基本 HTML 更加豐富的內容。
AMP JS 程式庫可以確保快速轉譯 AMP HTML 網頁。
Google AMP Cache 可用於提供快取的 AMP HTML 網頁。
簡單解釋:
AMP HTML是一個嚴格定義的標記,包含文字格式、廣告、圖片(禁止外部CSS載入),
AMP JS也是受限制的JavaScript,
Google AMP Cache 網頁上的文字、圖片等已預先儲存在Google server。
其以上主要目的是對於行動裝置上內容執行性能優化提升使用者的體驗。
二、AMP用途
因為AMP的限制過於嚴格,呈現上類似純HTML的文字圖片,
所以在形象網頁設計或是品牌網站、電子商務較為不適用,
但是在文章部落格類型有幫助,在速度上的效率高於一般網頁,
尤其像是攝影作品類型的朋友,頁面載入破百張照片速度上會明顯差異。
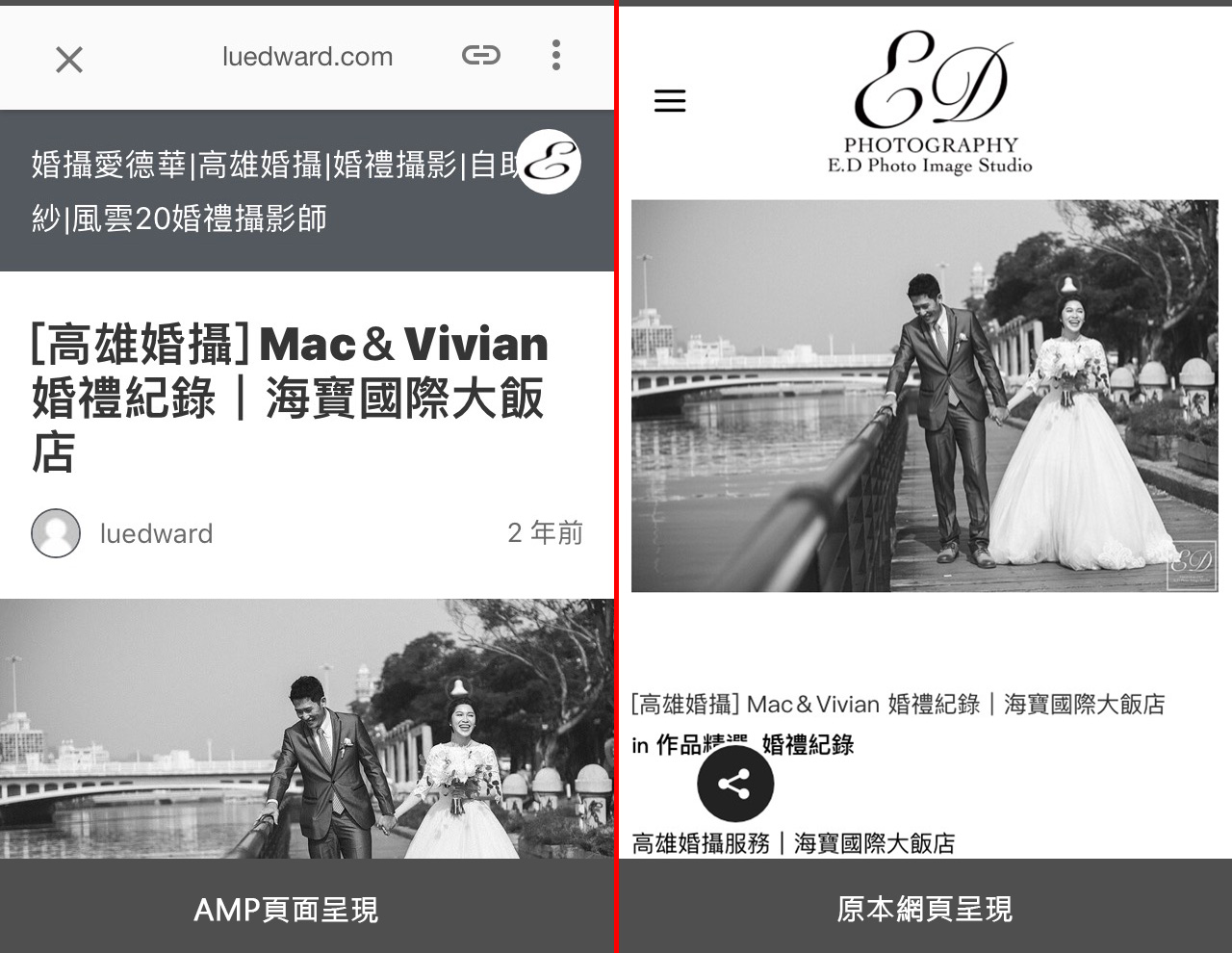
三、AMP呈現畫面
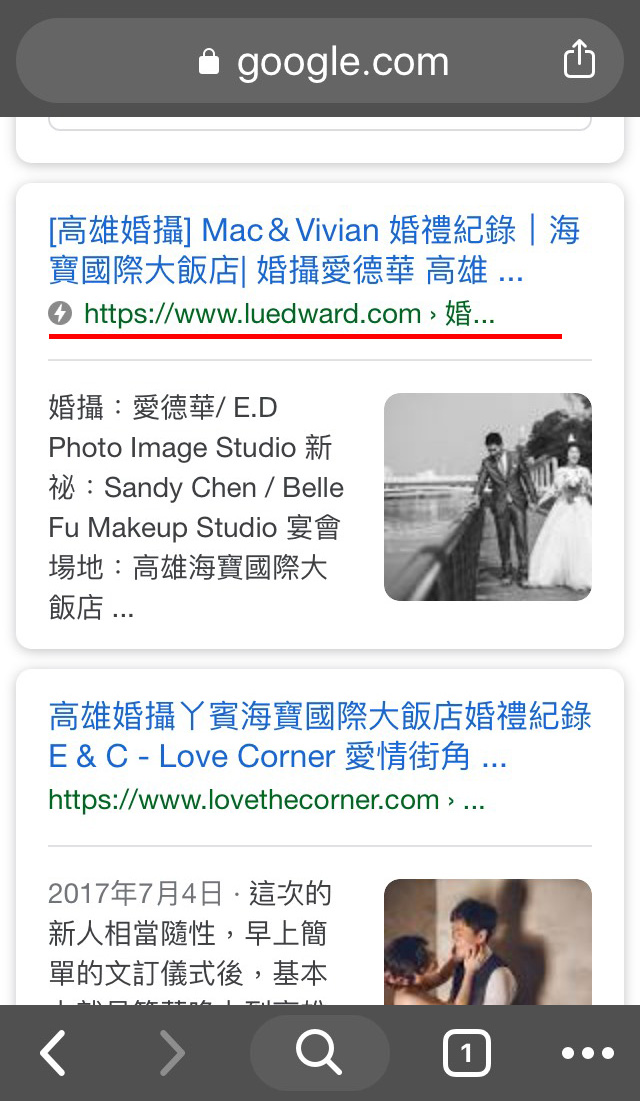
例如搜尋”婚攝 海寶國際大飯店”
可以看到在紅線部分前面有出現閃電標誌