


AMP意思即為「加速行動網頁」,目的是為了要提升行動裝置對網站的存取速度。網頁設計時透過「規範HTML框架」、「限制JavaScript」、「Google高速緩存」這三種要素,降低頁面載入時間。
設有限制以提供可靠效能,又兼具某些延伸功能,用來建構比基本HTML更加豐富的內容
可以確保快速轉譯
AMP HTML 網頁
用於提供快取的
AMP HTML 網頁
對於文章部落格類型的網站極有幫助,在速度上的效率高於一般網頁,尤其是攝影作品類型的朋友,頁面載入破百張照片速度上會明顯差異。
由於AMP的限制過於嚴格,呈現上類似純HTML的文字圖片,在形象網頁設計或是品牌網站、電子商務較為不適用。

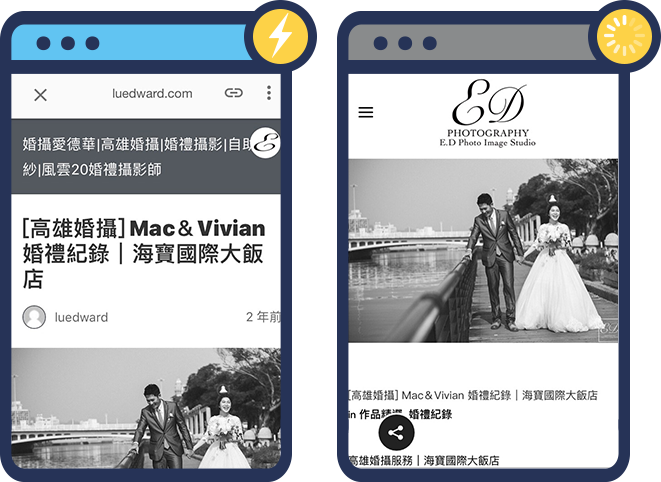
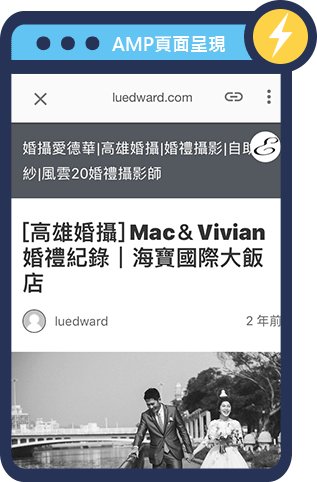
網址前面會出現閃電標誌即為使用AMP的網站


AMP頁面2秒內迅速呈現,而非AMP頁面約5秒內出現,畫面呈現的樣式也不同。
因地製宜,需要根據網站的類型及內容做考量規劃,如果網站本身是屬於品牌網站、電子商務,AMP太過於精簡的網頁設計就不太適用。
GOOGLE也有說明搜尋引擎上並不會直接性的影響SEO排名,但是在部落格型態網站上情況會有所不同,當文章內容過多圖片導致載入過慢,藉由AMP的方式達到GOOGLE對網頁速度的評分影響,間接的對於SEO排名也有幫助,雖然主要影響SEO的因素眾多,但AMP就是比較快分數就高些。